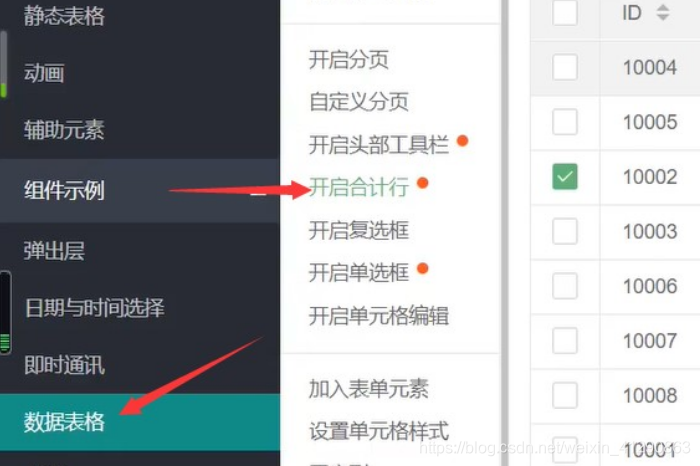
layui官网给的模板很多认真学会一个比较复杂的,就可以轻松理解其他的了。
本文共 806 字,大约阅读时间需要 2 分钟。
layui学习笔记,官网给的模板很多。https://www.layui.com/demo/
认真学会一个比较复杂的,就可以轻松理解其他的了。

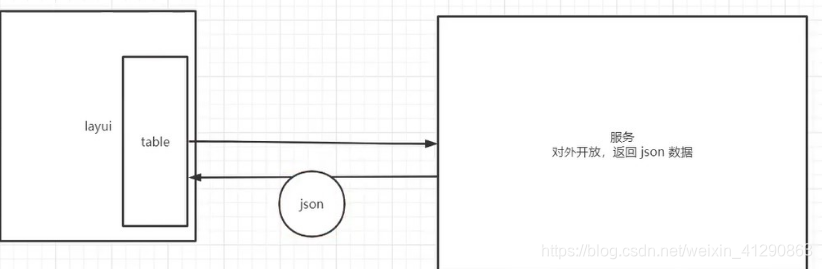
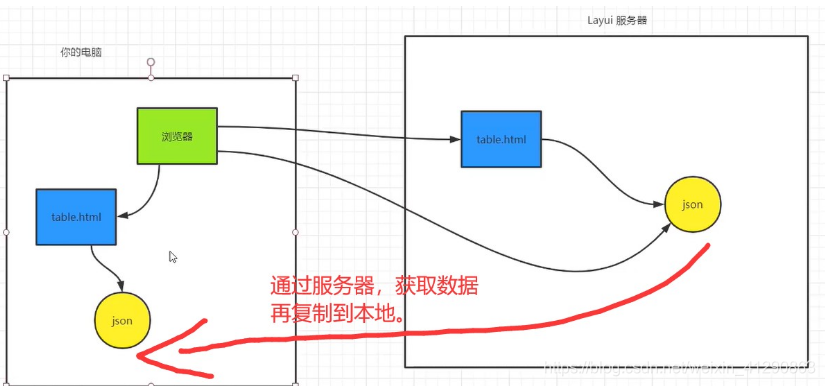
layui 工作原理:
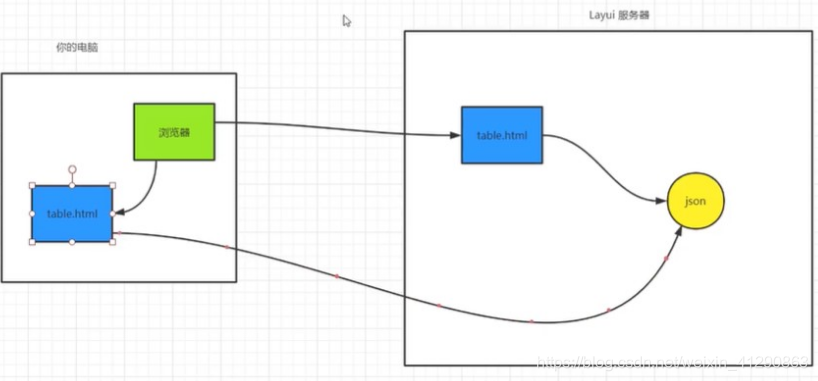
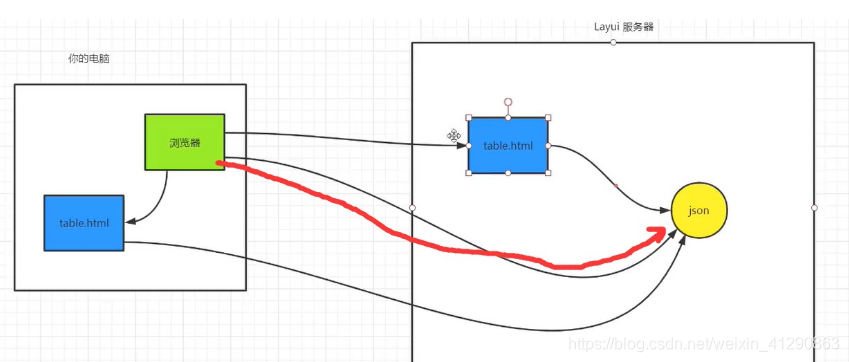
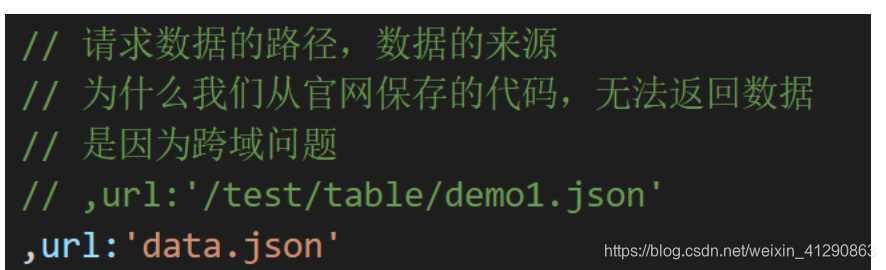
跨域问题原理:

解决方法:

1.直接使用浏览器 访问服务器中的 json.
https://www.layui.com/test/table/demo1.json
但是没有了 表格样式。是可以获得数据了。
2.



3.还是无法访问数据,因为 layui和json文件没有链接起来。
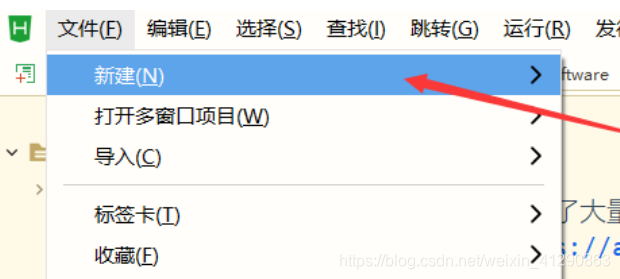
然后使用HbuilderX

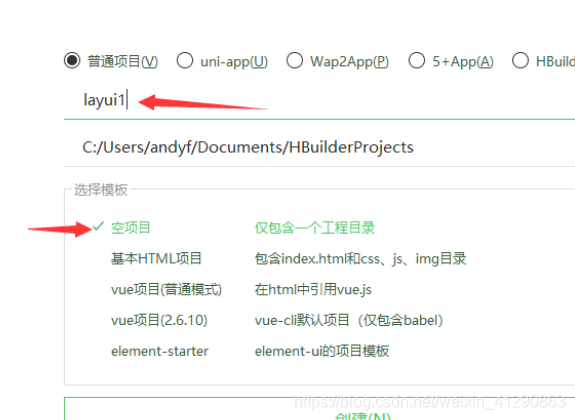
创建一个空项目 命名layui,


然后把layui 文件夹和 json文件、html文件复制到该文件夹下。

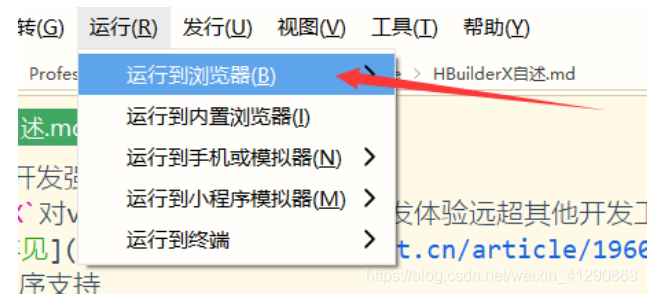
然后之间点击运行,选择谷歌浏览器。就可以了。

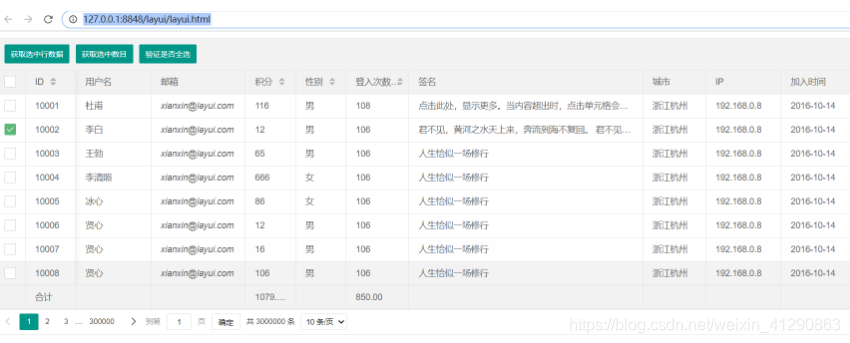
运行如下:
 代码详细注解
代码详细注解
Layui


从该模板中,复制
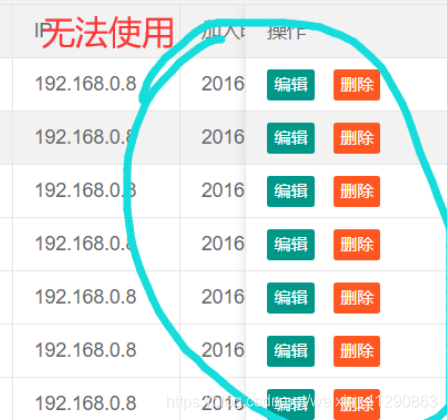
//监听工具条 table.on('tool(demo)', function(obj){ var data = obj.data; if(obj.event === 'detail'){ layer.msg('ID:'+ data.id + ' 的查看操作'); } else if(obj.event === 'del'){ layer.confirm('真的删除行么', function(index){ obj.del(); layer.close(index); }); } else if(obj.event === 'edit'){ layer.alert('编辑行:'+ JSON.stringify(data)) } }); 进行相关修改就可以,让这几个按钮正常使用了

转载地址:http://ctamz.baihongyu.com/
你可能感兴趣的文章